반복문이라고 하면 가장 먼저 떠오르는 반복문은 다양한 프로그래밍 언어에서 사용되고 있는 for 반복문과 while 반복문일 것입니다.
저 또한 그랬고 많은 분들이 for - of 반복문과 for - in 반복문은 많이 생소하실 것입니다.
이번 게시글에서는 JavaScript loop인 for - of 반복문과 for - in 반복문을 정리해보겠습니다.
루프와 반복 - JavaScript | MDN
루프는 어떤 것을 반복적으로 시행할때 빠르고 간편한 방법을 제공합니다. JavaScript Guide의 이 항목은 JavaScript 에서 사용이 가능한 서로 다른 여러가지 반복문을 소개합니다.
developer.mozilla.org
for - of 반복문
for - of 반복문을 사용하면 배열의 모든 요소에 대해 코드를 실행할 수 있습니다.
사용방법
for (const arrayElement of arr) { // arr 은 배열입니다.
console.log(arrayElement); // arrayElement는 배열(arr) 안의 각각의 요소를 담는 상수입니다.
}
of 키워드를 사용하며 배열의 요소를 담는 상수를 생성합니다.
변수를 생성할 수도 있지만, 보통은 상수를 생성하여 한번에 배열의 하나의 요소에만 접근할 수 있게 됩니다.
그리고 중괄호 안의 실행문이 배열의 모든 요소에 대해서 실행이 됩니다.
주의하실 점은 배열(arr) 자리에는 숫자와 boolean값은 올 수 없지만, 문자의 배열인 문자열은 가능합니다.
for - of 반복문을 사용해 몬스터와 플레이어의 대결 예제에서 사용된 로그 기록 함수를 수정해보았습니다.
기존 코드
let battleLog = []; // logEntry(객체)를 담고 있는 배열
function printLogHandler() {
console.log(battleLog);
}
logBtn.addEventListener("click", printLogHandler);기존 코드는 버튼을 누를 때마다 배열 battleLog에 객체 logEntry를 담았고,
로그 확인 버튼을 누르면 battleLog에 담긴 모든 객체를 보여주었습니다.

전체 배열을 구분 없이 보여주어 가독성이 많이 떨어지게 출력이 되는 상태입니다.
변경 후 코드
let battleLog = []; // logEntry(객체)를 담고 있는 배열
function printLogHandler() {
for (const logEntry of battleLog) {
console.log(logEntry);
}
}
logBtn.addEventListener("click", printLogHandler);for - of 반복문을 사용하여 출력을 하니 배열의 각각의 요소를 출력해주어
기존 코드보다 가독성이 좋아진 것을 확인할 수 있습니다.

아쉬운 점은 for - of 반복문은 요소에는 접근이 가능하나 인덱스에는 접근할 수 없습니다.
때문에 인덱스에 접근하고 싶다면 아래 코드처럼 추가 코드로 접근을 하셔야 됩니다.
let battleLog = []; // logEntry(객체)를 담고 있는 배열
function printLogHandler() {
let i = 0; // 인덱스 카운터 변수
for (const logEntry of battleLog) {
console.log(logEntry);
console.log(i);
i++;
}
}
logBtn.addEventListener("click", printLogHandler);
for - in 반복문
for - in 반복문을 사용하면 객체의 모든 키에 접근하여 키에 대해 코드를 실행할 수 있습니다.
사용방법
for ( const key in obj ) { // obj는 객체입니다.
console.log(obj [key]); // key는 객체 안에 있는 키를 담는 상수입니다.
}
in 키워드를 사용하며 객체의 키를 담는 상수를 생성합니다.
그리고 중괄호 안의 실행문이 객체 안의 모든 키에 접근하여 실행이 됩니다.
상단의 for - of 반복문 사용하여 보다 좋게 만든 출력을 for - in 반복문을 사용하여 조금 더 좋게 만들어보겠습니다
변경 후 코드
function printLogHandler() {
let i = 0; // 인덱스를 카운터해주는 변수
for (const logEntry of battleLog) {
console.log(`#${i}`); // 인덱스를 카운터해주는 변수 출력
for (const key in logEntry) { // 객체의 각각의 키를 담는 상수 key
console.log(`${key} : ${logEntry[key]}`); // 동적으로 호출
}
i++;
}
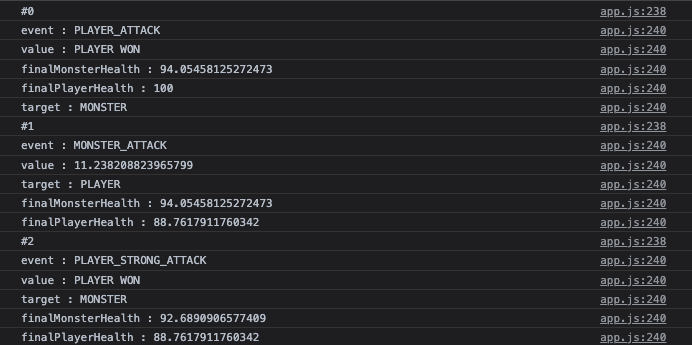
}for - of 반복문 안에 for - in 반복문을 사용하여 객체의 각각의 키에 접근하여 출력하니
아래처럼 가독성이 좋아진 것을 확인할 수 있습니다.

정리
for - of 반복문 : 배열 안의 각각의 요소에 접근하여 각각의 요소에 접근하여 실행문을 실행시키는 반복문입니다.
for - in 반복문 : 객체 안의 각각의 키에 접근하여 각각의 키에 접근하여 실행문을 실행시키는 반복문입니다.
'JavaScript' 카테고리의 다른 글
| 함수의 매개변수 (0) | 2022.08.21 |
|---|---|
| 함수 작성 방법(익명함수, 화살표 함수) (0) | 2022.08.20 |
| swich - case (0) | 2022.08.15 |
| 논리연산자를 이용한 값 할당 (0) | 2022.08.14 |
| 삼항 연사자 (0) | 2022.08.14 |
